আমরা সবাই জানি যে ব্লগারে ওয়ার্ডপ্রেসের মতো করে কোন প্লাগইন ব্যবহার করা যায় না। ওয়ার্ডপ্রেসে খুব সহজেই আমরা প্লাগইন ব্যবহার করে অনেক সমস্যার সমাধান করে ফেলতে পারি। তবে ব্লগার প্লাটফর্মের জন্য আমাদের টেবিল অফ কনটেন্ট সংযুক্ত (Add table of contents in Blogger) করতে হলে কাস্টম কিছু কোড বসিয়ে সেটাকে আমাদের ব্লগার টেমপ্লেটের ভেতরে এক্টিভ করতে হবে।
আপনারা যারা ওয়ার্ডপ্রেসের মতো করে অটো টেবিল অফ কনটেন্ট ব্লগার টেমপ্লেটে সংযুক্ত করতে চাচ্ছেন আজকের এই পোস্টটি আপনার জন্য অনেক হেল্পফুল হতে চলেছে। তাই আপনারা দেরি না করে আমাদের এই পোস্টটি মনযোগ সহকারে পড়তে থাকুন এবং নিচে দেখানো প্রতিটি স্টেপ ফলো করে আপনার ব্লগার টেমপ্লেটে টেবিল অফ কনটেন্ট অপশন সংযুক্ত করে নিন।
ব্লগার টেবিল অফ কনটেন্ট সংযুক্ত করার আগে চলুন জেনে নেওয়া যাক টেবিল অফ কনটেন্ট (table of contents) বা TOC আসলে কি?
টেবিল অফ কনটেন্ট কি? What is a Table of Contents?
আমরা অনেকেই টেবিল অফ কনটেন্ট সম্পর্কে খুব একটা ভাল জানিনা। টেবিল অফ কনটেন্ট কি সেটাই জানি না, তবে অনেকের মুখে শুনেই ডিমান্ড করে বসে থাকি যে আমার ওয়েবসাইটে টেবিল অফ কনটেন্ট সংযুক্ত করতে হবে এবং সেটি করে নিয়েই আপনার কাজ শেষ হয়ে যায় বলে অনেকেই মনে করে থাকেন। তাই তাদের উদ্দেশ্য বলছি যে টেবিল অফ কনটেন্ট হচ্ছে আমাদের একটি বইয়ের সূচিপত্রের ন্যায় কাজ করে থাকে।
আমরা যখন কোন বই পড়া শুরু করি বা করবো ভেবে থাকি তখন তাঁর সূচিপত্রে এক বার চোখ বুলিয়ে নেয় যে এই বইয়ের ভেতরে আসলে কি কি টপিক রয়েছে সেই সম্পর্কে। যারা অই টপিক গুলো সম্পর্কে ইতিমধ্যে জানেন তারা সূচিপত্র থেকে দেখে সেগুলোকে বাদ দিয়ে নতুন টপিক বের করে কতো নাম্বার পেজে রয়েছে সেখানে গিয়ে পড়া শুরু করেন।
আর আমাদের ওয়েবসাইটে টেবিল অফ কনটেন্ট হচ্ছে আরেকটি সূচিপত্রে ন্যায় কাজ করে থাকে। এখানে আমাদের কনটেন্টের ভেতরে থাকা টপিক গুলো সম্পর্কে আর্টিকেলের শুরুতেই ভিজিটরদের একটা প্রাথমিক ধারণা দিয়ে থাকে। এতে করে আমাদের ভিজিটররা তাদের পছন্দের পেরাতে খুব সহজেই নেভিগেট করে নিজের পছন্দের টপিক সম্পর্কে ভাল ভাবে অল্প সময়ে ধারনা নিতে পারে।
আশা করি আপনারা উপরের বর্ণনা থেকে টেবিল অফ কনটেন্ট সম্পর্কে জানতে পেরেছেন এবং কেন আমাদের ওয়েবসাইটে Table of Contents ব্যবহার করবো বা আদৌ ব্যবহার করার প্রয়োজন রয়েছে কিনা তাঁর একটা পরিপূর্ণ ধারনা পেয়ে গিয়েছেন।
টেবিল অফ কনটেন্ট ব্যবহার করার সুবিধা।What are the advantages of using Table of Contents?
আমরা টেবিল অফ কনটেন্ট যদি আমাদের ওয়েবসাইটে ব্যবহার করে থাকি তাহলে আমাদের কি ধরনের সুবিধা হতে পারে সেটি সম্পর্কেও জানা দরকার রয়েছে তাই না? হুম ঠিক ধরেছেন আপনি যখন কোন কিছু খুব সুন্দর ভাবে সাজিয়ে গুছিয়ে উপস্থাপন করবেন দেখতে যেমন সুন্দর লাগবে অপরদিকে ওয়েবসাইটের ভিজিটর গন তাদের চাহিদা অনুযায়ী টপিক গুলো খুব সহজেই নেভিগেট করে পড়তে পারবে।
চলুন টেবিল অফ কনটেন্ট ব্যবহারের সুবিধা গুলো সম্পর্কে আমরা একটি লিস্টের মাধ্যেমে দেখে নেই যে কি কি সুবিধা আমরা পেতে পারি এই টেবিল অফ কনটেন্ট (advantages of using Table of Contents) ব্যবহার করে।
- টেবিল অফ কনটেন্ট ব্যবহার করলে আর্টিকেলের ভেতরে একটি প্রফেশনাল লুক আসে।
- প্রতিটা পয়েন্ট আর্টিকেলের ভেতরে সিস্টেমেটিক ভাবে সাজানো থাকে।
- ভিজিটর গণ যেমন প্রত্যাসা করে ঠিক তেমনি অনেক হাই লেভেল ভিউ প্রদান করা যায় আর্টিকেলের ভেতরে এই টেবিল অফ কনটেন্ট ব্যবহার করে।
- খুব সহজেই নেভিগেট করা যায় পুরো আর্টিকেলের টপিকের উপরে
টেবিল অফ কনটেন্ট কি ইউজার এক্সপেরিয়েন্স বাড়ায়?
আমার মতে আপনি যদি টেবিল অফ কনটেন্ট ওয়েবসাইটে ব্যবহার করেন তাহলে এতে করে আপনার ওয়েবসাইটের ভিজিটরা অনেক ফ্লেক্সিবিলিটি পায় খুব সহজে যেকোন টপিকের উপরে নেভিগেট করা ক্ষেত্রে। এতে করে তারা পড়ে যেমন মজা পায় আর্টিকেল গুলো তেমনি পরবর্তীতে আবার সেই ওয়েবসাইটে পড়ার জন্য আসতে পারে এটা বলায় যায়।
কেননা আমরা যেখানে আমাদের নিজের সুবিধা পায় সেখানেই কিন্তু বার বার ফিরে যেতে যায়। আর সেই ক্ষেত্রে একজন ভিজিটর একই জায়গাতে অনেক পরিপাটি করে সাজানো গুছানো আর্টিকেল পাচ্ছে আবার নেভিগেট করার সুবিধাও পাচ্ছে এতে করে তাদের ব্যবহার করা অনেক সহজ হয়ে যাচ্ছে। তাই বলতে পারি যে টেবিল অফ কনটেন্ট অবশ্যই ইউজার এক্সপেরিয়েন্স বাড়ায়।
টেবিল অফ কনটেন্ট কি এসইও এর কাজ করে?। Does the Table of Contents Improves SEO?
টেবিল অফ কনটেন্ট কি এসইও এর কাজ করে? আমরা যদি এই প্রশ্নের উত্তর দিতে চাই তাহলে এক কথায় বলতে পারি যে হ্যাঁ। অবশ্যই টেবিল অফ কনটেন্ট কি এসইও এর কাজ করে থাকে। কেননা আপনি যখন অনেক বড় একটি আর্টিকেল লিখবে তখন অনেক সাব হেডিং চলে আসবে সেই টপিক সম্পর্কিত তাই না?
অনেক বড় পোস্টের কারনে কিন্তু গুগোল আপনার আর্টিকেলকে র্যাংক করাতে পারে। আপনি হয়তোবা জানেন যে তথ্যমূলক বড় বড় আর্টিকেল গুলো গুগোল র্যাংক করতে অনেক সহযোগীতা করে থাকে। এছাড়াও গুগলের বট যখন ক্রল করে তখন টেবিল অফ কন্টেন্টের সেকশান লিংক থেকে সহজেই জাম্প করতে পারে।
এছাড়াও এই টেবিল অফ কনটেন্ট থেকে অনেক রিলেভেন্ট রেজাল্ট ব্যবহারকারীদের দেখায়। এতে করে আপনার ওয়েবসাইটের এসইও এর কাজে লাগছে, সেদিকেও আপনাকে নজর রাখতে হবে।
এখন আমরা পরের টপিকে যেতে পারি যে কিভাবে কোন কোন পদ্ধতি অবলম্বন করে আমরা আমাদের নিজেদের ব্লগার ওয়েবসাইটে টেবিল অফ কনটেন্ট (Table of Contents) সংযুক্ত করবো এবং সেই ধাপ গুলো কি কি সেটি সম্পর্কে।
কিভাবে ব্লগারে টেবিল অফ কনটেন্ট সংযুক্ত করতে পারি? । How to add table of contents in blogger?
আপনারা এতোক্ষন সাথে থেকে কষ্ট করে আমাদের এই পোস্টটি পড়ছেন বলেই কিন্তু এই ধাপে এসেছেন যে কিভাবে আপনি নিজে থেকেই আপনার ব্লগ সাইটে টেবিল অফ কনটেন্ট সংযুক্ত করবেন সেটি সম্পর্কে জানার জন্য। আপনাকে অনেক ধন্যবাদ, চলুন তাহলে দেরি না করে জেনে নেওয়া যাক সেই ধাপ গুলো সম্পর্কে।
১। প্রথমে আপনার ব্লগারের লগইন করে নিতে হবে।
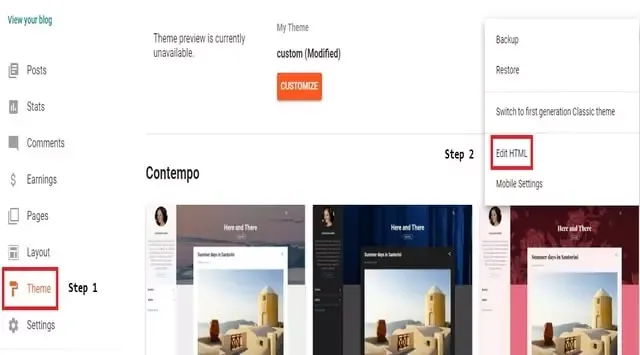
২। এরপরে আপনার ব্লগার ড্যাসবোর্ড থেকে টেমপ্লেট অথবা থিমে ক্লিক করতে হবে। তারপরে থ্রি-ডট থেকে ক্লিক করে এডিট এইচটিএমল অপশনে ক্লিক করতে হবে। আপনার নিচে দেওয়া স্কিনশট থেকে দেখে নিতে পারেন।
৩। এই পর্যায়ে আপনাকে ব্লগার থিমের ভেতরে সার্চ করতে হবে </head> ট্যাগ এবং নিচের দেওয়া কোডটি পেস্ট করতে হবে এই হেডিং ট্যাগ ক্লোজিং এর উপরে বা ভেতরে। নিচে স্কিনশট দিয়ে আপনাদের আরো ভাল করে বুঝানোর চেষ্টা করছি দেখে নিন।
জাভাস্ক্রিপ্ট কোড
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
কোন কিছু পরিবর্তন না করে এই কোডটি ব্যবহার করতে হবে। আর যেকোন সমস্যা হলে আমাদের কমেন্ট বক্সে কমেন্ট করুন। আমরা যত দ্রুত সম্ভব রিপ্লাই করার চেষ্টা করবো।
৪। এরপরে আবার টেমপ্লেটের ভেতরে সার্চ করুন ]]></b:skin> এবং নিচে দেওয়া সিএসএস কোডটি এই ট্যাগে উপরে বা ভেতরে পেস্ট করুন।
সিএসএস কোড
.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#FFFFE0;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}.mbtTOC ul{list-style:none}.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.mbtTOC a{color:#0080ff;text-decoration:none}.mbtTOC a:hover{text-decoration:underline}.mbtTOC button{background:#FFFFE0;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 15px}.mbtTOC button:after{content:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}
৫। সর্বশেষে আপনাকে ব্লগার টেমপ্লেটের ভেতরে খুজতে হবে এই ট্যাগটি <data:post.body/> এবং এটি থিম ভেদে ১টি অথবা তাঁর অধিক থাকতে পারে। আপনারা সবগুলোই রিপ্লেস করে দেবেন নিচের দেওয়া কোডটি দিয়ে।
<div id="post-toc"><data:post.body/></div>
৬। এই পর্যায়ে আপনার টেমপ্লেটটি সেভ করুন।
যেভাবে টেবিল অফ কনটেন্ট দেখাবেন । How to show TOC in blog post?
আমাদের মেইন কাজ শেষ হয়ে গিয়েছে এখন এই পর্যায়ে দেখে নিবো যে কিভাবে এখন আর্টিকেলের ভেতরে আমরা টেবিল অফ কনটেন্ট দেখাবো সেটি নিয়ে। আর এটি করার জন্য আপনার ব্লগার পোস্টে গিয়ে সুইচ এইচটিএমল করে নিতে এবং প্রথম হেডিং এর উপরে নিচের কোডটি পেস্ট করে দিতে হবে।
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
পোস্টের ভেতরে টেবিল অফ কনটেন্ট এক্টিভেশন Activating TOC in blog post
এখন জাস্ট সঠিক ভাবে টেবিল অফ কনটেন্ট টাকে কাজ করানোর জন্য আমাদের একটি জাভাস্ক্রিপট কোড সংযুক্ত করতে হবে একদম পোস্টের শেষে এইটিএমল মোডে থাকা অবস্থায়। আপনি শুধুমাত্র নিচের কোডটি কপি করে পেস্ট করে দিলে সব কাজ শেষ। ব্যাস একটিভ হয়ে গেল আপনার ব্লগারে টেবিল অফ কনটেন্ট।
<script>mbtTOC();</script>
শেষকথাঃ
আপনারা নিজেদের ব্লগার ওয়েবসাইটে এতোদিন ধরে যারা টেবিল অফ কনটেন্ট সংযুক্ত করতে পারেননি, আশা করছি আমাদের এই পোস্টটি আপনাদের জন্য অনেক হেল্পফুল হবে। এই ধরনের নতুন নতুন পোস্ট পেতে আমাদের ওয়েসাইট রেগুলা ভিজিট করুন এবং অফিসিয়াল ফেসবুক ও টুইটারে লাইক দিয়ে সাথেই থাকুন।
এছাড়াও আপনি চাইলে আমাদের পোস্ট গুলো আপনার বন্ধু মহলে শেয়ার করে তাদেরও সহযোগীতা করতে পারেন। ধন্যবাদ।










0 মন্তব্যসমূহ